使用背景:
就是一个简简单单的直播服务器,应付工作也好,临时使用也罢,妥妥的。
在Windows下使用nginx来搭建直播平台,其它系统不支持,但是思路差不多。
安装和配置:
下载安装:
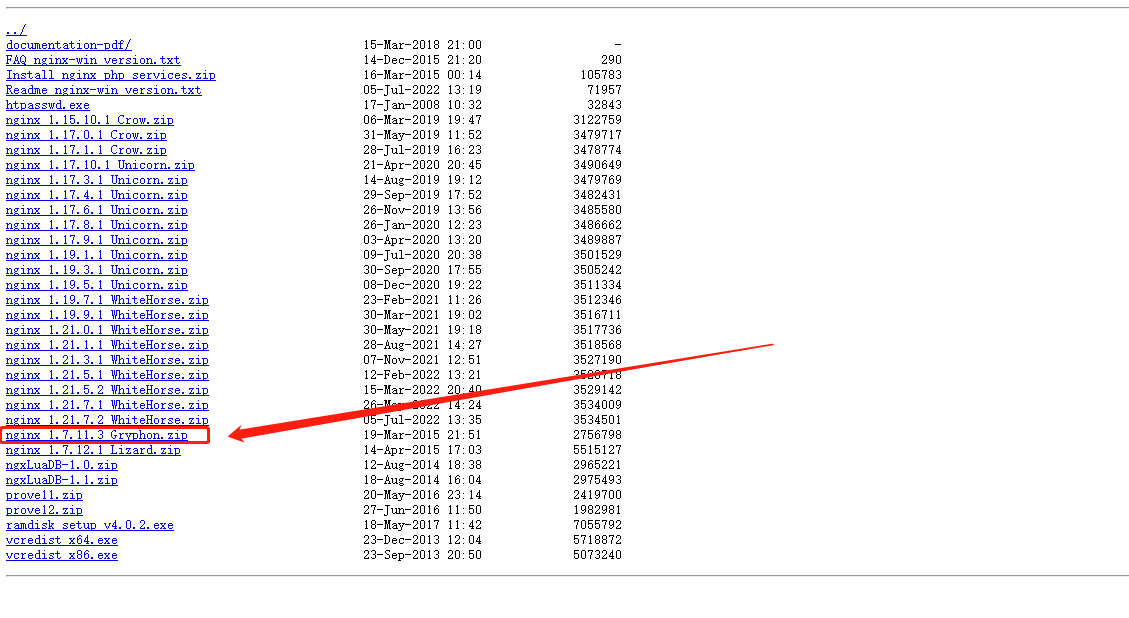
下载地址:http://nginx-win.ecsds.eu/download/

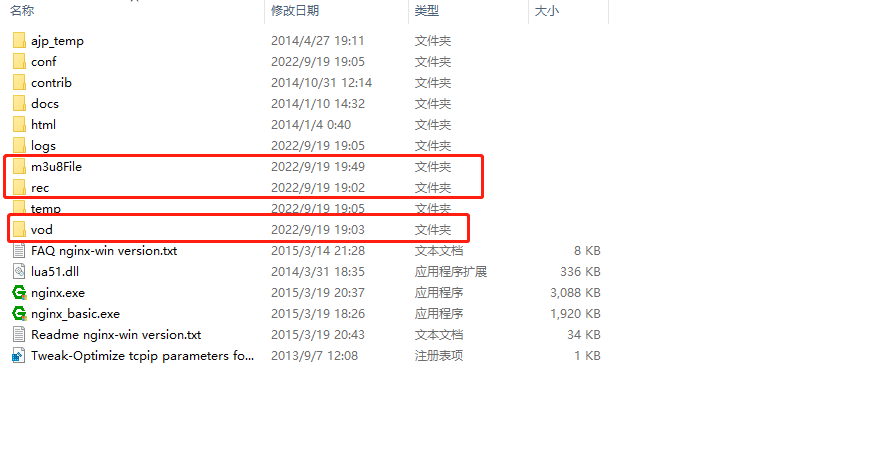
解压后在目录下创建以下新目录

配置:
然后打开\conf\下的nginx.conf 按照下面进行配置。
worker_processes 1; #Nginx进程数,建议设置为等于CPU总核数
events {
worker_connections 1024; #工作模式与连接数上限
}
rtmp_auto_push on;
#RTMP服务
rtmp{
server{
listen 1935; #服务端口
chunk_size 4096; #数据传输块的大小
application vod{
play ./vod; #视频文件存放位置
}
application live{
live on; #开启直播
#开启录制功能,会将直播的信息保存成一个flv文件
record all;
#视频录制存放目录,注意 因为需要生成文件,所以需要nginx以某种可以让其他服务读写文件的用户权限启动
record_path D:\zbvideo;
#每次录制是否唯一文件名,会以 房间号-时间戳 为名称,房间号由推流端指定,跟在 live后面,如 live/room1
record_unique on;
#将直播录制的视频转为mp4格式,主要为FFmpeg指令的使用,未验证
#exec_record_done 为录制完成后执行的指令
exec_record_done ffmpeg -y -i $path -acodec libmp3lame -ar 44100 -ac 1 -vcodec libx264 $path/$basename.mp4;
hls on; #开启hls直播。这个参数把直播服务器改造成实时回放服务器
#wait_key on; #对视频切片进行保护,这样就不会产生马赛克了
hls_path ./m3u8File; #切片视频文件存放位置(HLS,m3u8文件存放位置)
hls_fragment 2s; #每个视频切片的时长
hls_playlist_length 16s;
recorder myRecord{
record all manual;
record_suffix _.flv;
record_path ./rec;
}
#hls_continuous on; #连续模式
#hls_cleanup on; #对多余的切片进行删除
#hls_nested on; #嵌套模式
}
}
}
#HTTP服务
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location /live_hls{
types{
#m3u8 type设置
application/vnd.apple.mpegurl m3u8;
#ts分片文件设置
video/mp2t ts;
}
#指向访问m3u8文件目录
alias ./m3u8File;
add_header Cache-Control no-cache; #禁止缓存
add_header Access-Control-Allow-Origin *; #允许所有域名跨域访问代理地址
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET; #跨域请求访问请求方式,
}
location /control{
rtmp_control all;
}
location /stat{
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl{
root ./nginx-rtmp-module-master;
}
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
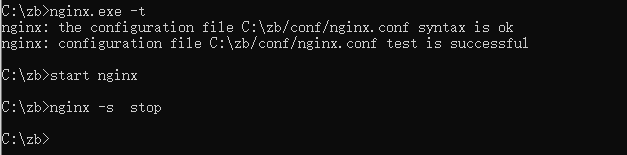
这里推荐使用cmd进行启动程序,因为nginx给我们提供了很多命令可以更好地使用。
nginx命令:
nginx.exe -t 检查配置是否正确
start nginx 启动
nginx -s stop 立即停止服务
systemctl restart nginx.service 重启Nginx服务
netstat -tlnp 查看端口号

然后打开游览器地址栏中输入localhost:80,出现下面图片内容代表没有问题。

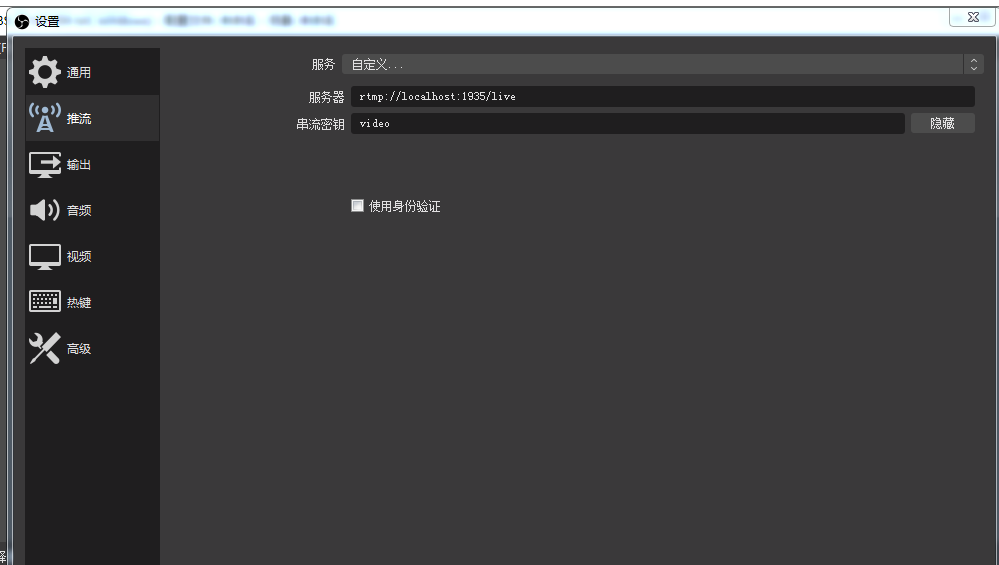
推流
下一步我们进行obs推流 推流后可以让其他端口进行拉流播放;

拉流的话这里提供两种方式
rtmp地址:
第一种直接原地址rtmp:进行拉流。
http地址:
另外一种是推荐的http:进行拉流 格式如下 localhost:80/live_hls/video.m3u8


发表评论 取消回复