html+css 列表内文本向下对齐
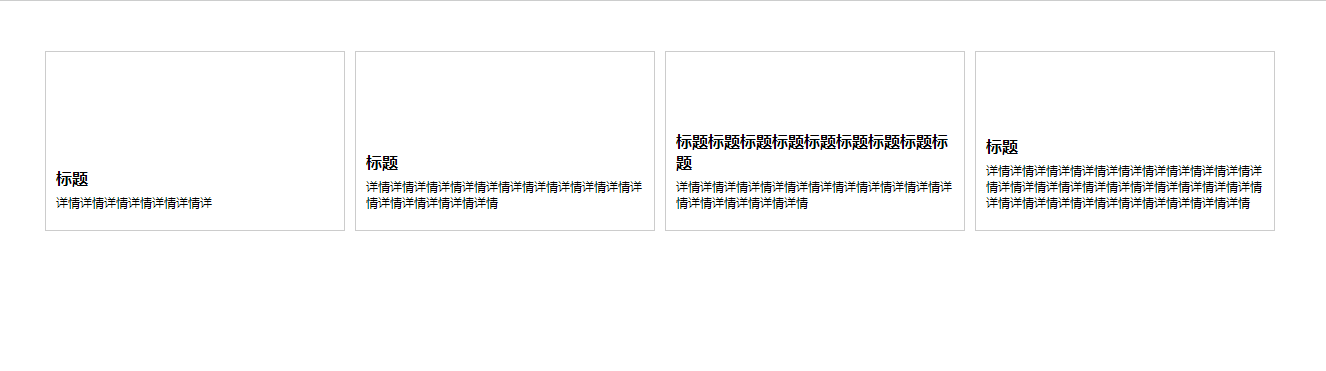
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>li-list</title>
<style>
*{margin: 0; padding: 0;}
ul{display: inline-flex; margin-left:50px; margin-top: 50px;}
li{ list-style: none; width: 300px; height: 180px;border: 1px solid #ccc; display: flex; justify-content: flex-end; margin-right: 10px; padding: 0 10px;flex-direction: column; padding-bottom: 20px; box-sizing: border-box;}
li p{ width: 100%;}
li p:nth-child(1){ font-weight: bold; margin-bottom: 5px;}
li p:nth-child(2){ font-size: 10px;}
</style>
</head>
<body>
<ul>
<li>
<p>标题</p>
<p>详情详情详情详情详情详情详</p>
</li>
<li>
<p>标题</p>
<p>详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情</p>
</li>
<li>
<p>标题标题标题标题标题标题标题标题标题</p>
<p>详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情</p>
</li>
<li>
<p>标题</p>
<p>详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情详情</p>
</li>
</ul>
</body>
</html>


发表评论 取消回复